Options
Options
The following options can be passed to the createAppKit function:
createAppKit({ adapters, projectId, networks, ...options })
networks
Array of networks that can be chosen from the @reown/appkit/networks library. This library retrieves the list of EVM networks from Viem and also includes the Solana networks.
import { mainnet, solana } from '@reown/appkit/networks'
createAppKit({
// ...
networks: [mainnet, solana]
})
For custom networks, refer to this doc page.
metadata
Metadata for your AppKit. The name, description, icons, and url are used at certain places like the wallet connection, sign message, etc screens. If not provided, they will be fetched from the metadata of your website's document object.
createAppKit({
// ...
metadata: {
name: 'My App',
description: 'My App Description',
icons: ['https://myapp.com/icon.png'],
url: 'https://myapp.com'
}
})
For custom networks, refer to this doc page.
defaultNetwork
Desired network for the initial connection as default:
- Wagmi
- Ethers
- Solana
import { mainnet } from '@reown/appkit/networks'
createAppKit({
//...
defaultNetwork: mainnet
})
const mainnet = {
chainId: 1,
name: 'Ethereum',
currency: 'ETH',
explorerUrl: 'https://etherscan.io',
rpcUrl: 'https://cloudflare-eth.com'
}
createAppKit({
//...
defaultNetwork: mainnet
})
import { solana } from '@reown/appkit/networks'
createAppKit({
//...
defaultNetwork: solana
})
featuredWalletIds
Select wallets that are going to be shown on the modal's main view. Default wallets are MetaMask and Trust Wallet.
Array of wallet ids defined will be prioritized (order is respected).
These wallets will also show up first in All Wallets view.
You can find the wallets IDs in Wallets List or in WalletGuide
createAppKit({
//...
featuredWalletIds: [
'1ae92b26df02f0abca6304df07debccd18262fdf5fe82daa81593582dac9a369',
'4622a2b2d6af1c9844944291e5e7351a6aa24cd7b23099efac1b2fd875da31a0'
]
})
tokens
Tokens for AppKit to show the user's balance of. Each key represents the chain id of the token's blockchain.
createAppKit({
//...
tokens: {
"eip155:1": {
address: '0xA0b86991c6218b36c1d19D4a2e9Eb0cE3606eB48',
image: 'token_image_url' //optional
},
"eip155:137": {
address: '0x7ceB23fD6bC0adD59E62ac25578270cFf1b9f619',
image: 'token_image_url' //optional
}
}
})
If you would like to remove default wallets completely, you can set the featuredWalletIds property to an empty array.
chainImages
Add or override the modal's network images.
createAppKit({
// ...
chainImages: {
1: 'https://my.images.com/eth.png'
}
})
connectorImages
- Wagmi
- Ethers
- Solana
Set or override the images of any connector. The key of each property must match the id of the connector.
createAppKit({
connectorImages: {
coinbaseWallet: 'https://images.mydapp.com/coinbase.png',
metaMask: 'https://images.mydapp.com/metamask.png'
}
})
Set or override the images of any connector.
createAppKit({
connectorImages: {
coinbaseWallet: 'https://images.mydapp.com/coinbase.png',
walletConnect: 'https://images.mydapp.com/walletconnect.png'
}
})
Set or override the images of any connector.
createAppKit({
connectorImages: {
coinbaseWallet: 'https://images.mydapp.com/coinbase.png',
phantom: 'https://images.mydapp.com/phantom.png',
walletConnect: 'https://images.mydapp.com/walletconnect.png'
}
})
enableWalletConnect
Enable or disable WalletConnect QR feature. Default is true.
enableWalletConnect: false
debug
Enable or disable debug mode in your AppKit. This is useful if you want to see UI alerts when debugging. Default is false.
debug: true
termsConditionsUrl
You can add an url for the terms and conditions link.
createAppKit({
//...
termsConditionsUrl: 'https://www.mytermsandconditions.com'
})
privacyPolicyUrl
A URL for the privacy policy link.
createAppKit({
//...
privacyPolicyUrl: 'https://www.myprivacypolicy.com'
})
features
Allows you to toggle (enable or disable) additional features provided by AppKit. Features such as analytics, email and social logins, On-ramp, swaps, etc., can be enabled using this parameter.
analytics
Enable analytics to get more insights on your users activity within your Reown Cloud's dashboard
createAppKit({
//...
features: {
analytics: true
}
})
swaps
Enable or disable the swap feature in your AppKit. Swaps feature is enabled by default.
createAppKit({
//...
features: {
swaps: true
}
})
onramp
Enable or disable the onramp feature in your AppKit. Onramp feature is enabled by default.
createAppKit({
//...
features: {
onramp: true
}
})
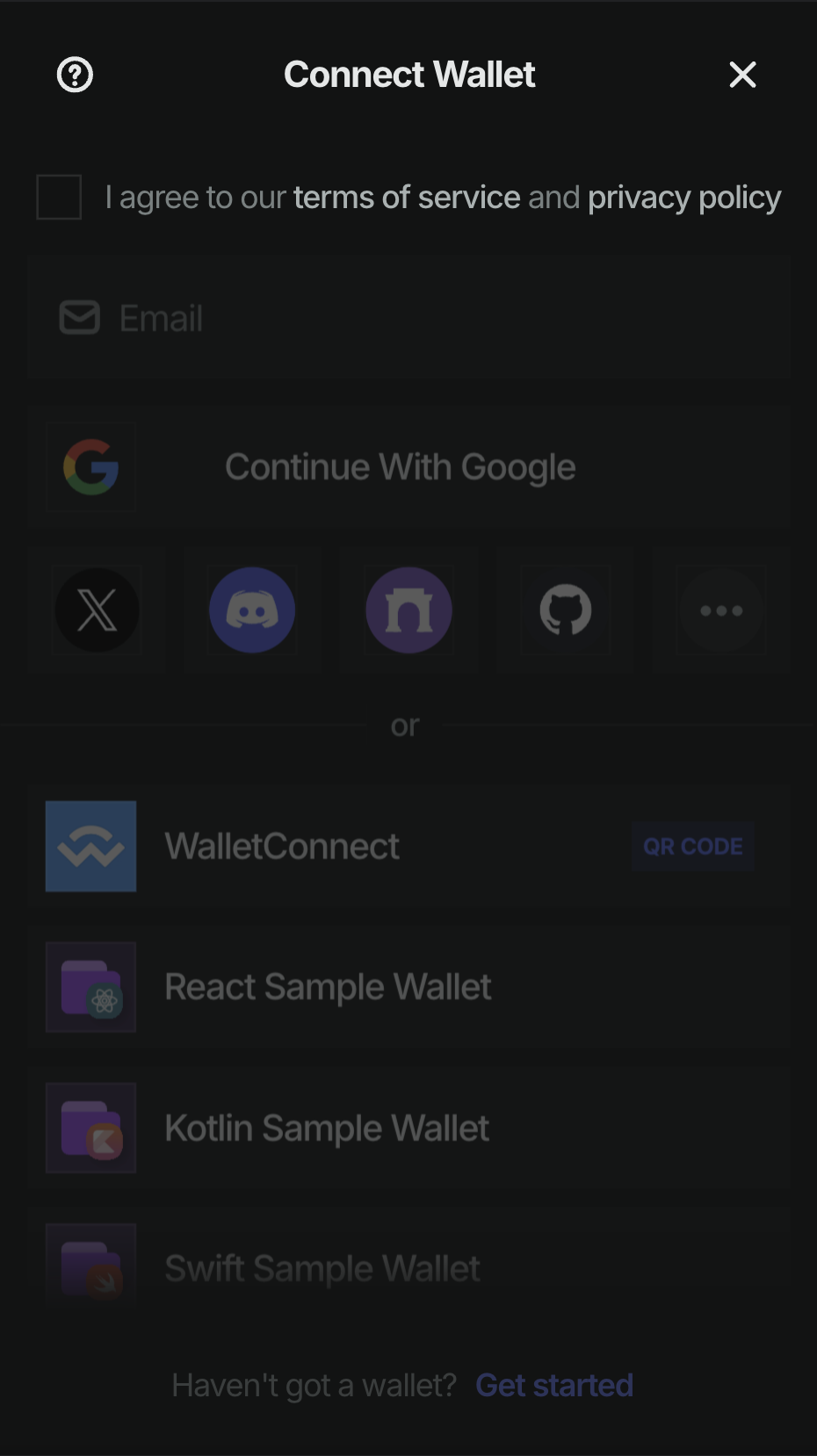
legalCheckbox
Enable or disable the terms of service and/or privacy policy checkbox.
createAppKit({
//...
features: {
legalCheckbox: true
}
})

customWallets
Adds custom wallets to the modal. customWallets is an array of objects, where each object contains specific information of a custom wallet.
createAppKit({
//...
customWallets: [
{
id: 'myCustomWallet',
name: 'My Custom Wallet',
homepage: 'www.mycustomwallet.com', // Optional
image_url: 'my_custom_wallet_image', // Optional
mobile_link: 'mobile_link', // Optional - Deeplink or universal
desktop_link: 'desktop_link', // Optional - Deeplink
webapp_link: 'webapp_link', // Optional
app_store: 'app_store', // Optional
play_store: 'play_store' // Optional
}
]
})
AllWallets
If the "All Wallets" button is removed on mobile, all the mobile wallets that were not added on the main view of the modal won't be able to connect to your website via WalletConnect protocol.
The allWallets parameter allows you to add or remove the "All Wallets" button on the modal.
| Value | Description |
|---|---|
SHOW | Shows the "All Wallets" button on AppKit. |
HIDE | Removes the "All Wallets" button from AppKit. |
ONLY_MOBILE | Shows the "All Wallets" button on AppKit only on mobile. |
createAppKit({
//...
allWallets: 'ONLY_MOBILE'
})
includeWalletIds & excludeWalletIds
Wallets that are either not included or excluded won't be able to connect to your website on mobile via WalletConnect protocol.
includeWalletIds
Override default recommended wallets that are fetched from WalletGuide.
Array of wallet ids defined will be shown (order is respected).
Unlike featuredWalletIds, these wallets will be the only ones shown in All Wallets view and as recommended wallets.
You can find the wallets IDs in our Wallets List.
createAppKit({
//...
includeWalletIds: [
'1ae92b26df02f0abca6304df07debccd18262fdf5fe82daa81593582dac9a369',
'4622a2b2d6af1c9844944291e5e7351a6aa24cd7b23099efac1b2fd875da31a0'
]
})
excludeWalletIds
Exclude wallets that are fetched from WalletGuide. Array of wallet ids defined will be excluded. All other wallets will be shown in respective places. You can find the wallets IDs in our Wallets List.
createAppKit({
//...
excludeWalletIds: [
'1ae92b26df02f0abca6304df07debccd18262fdf5fe82daa81593582dac9a369',
'4622a2b2d6af1c9844944291e5e7351a6aa24cd7b23099efac1b2fd875da31a0'
]
})
Coinbase Smart Wallet
The Coinbase connector now includes a new flag to customize the Smart Wallet behavior.
To enable the Coinbase Smart Wallet feature, ensure that AppKit is updated to version 4.2.3 or higher. Additionally, if you are using Wagmi, verify that it is on the latest version.
The preference (or coinbasePreference) flag accepts one of the following string values:
eoaOnly: Uses EOA Browser Extension or Mobile Coinbase Wallet.smartWalletOnly: Displays Smart Wallet popup.all(default): Supports botheoaOnlyandsmartWalletOnlybased on context.
- Wagmi
- Ethers
AppKit can be configured in two different ways: Default or Custom
Select your preferred configuration mode below:
- Default
- Custom
createAppKit({
//...
enableCoinbase: true, // true by default
coinbasePreference: 'smartWalletOnly'
})
Learn more about the Coinbase connector in the Wagmi documentation.
import { WagmiAdapter } from '@reown/appkit-adapter-wagmi'
const adapter = new WagmiAdapter({
//...
connectors: [
coinbaseWallet({
//...
preference: 'smartWalletOnly'
}),
projectId,
networks
]
})
export const config = wagmiAdapter.wagmiConfig
createAppKit({
//...
enableCoinbase: true, // true by default
coinbasePreference: 'smartWalletOnly'
})